

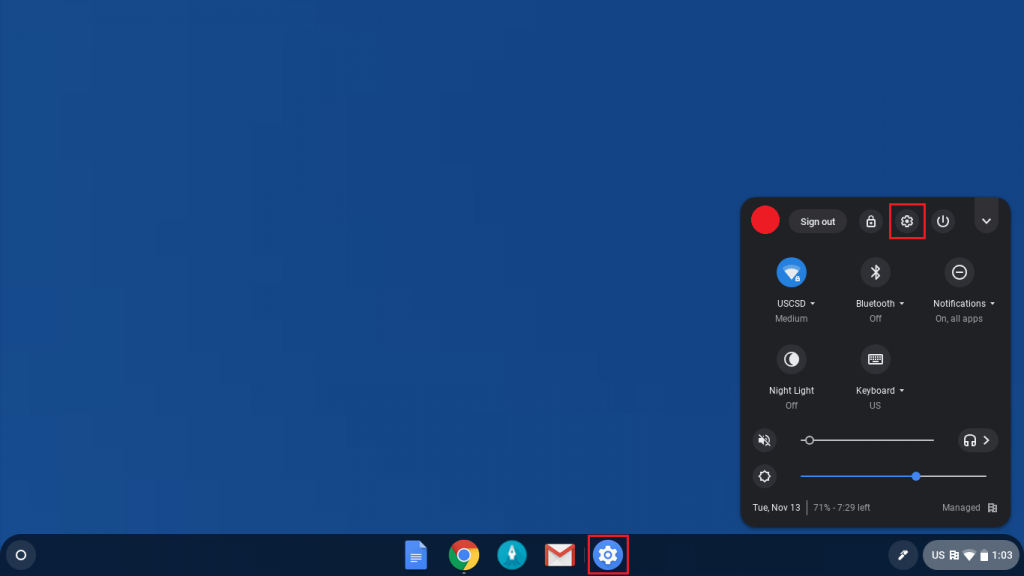
The folks at Google have implemented a ton of accessibility features in Chrome OS and I commend them for thinking deeply about the user experience. The high contrast of the black makes it easy to see on most backgrounds, especially as 90% of the internet uses white or lightly colored web pages. Chrome OS is the only operating system that uses a black cursor in an effort to increase its visibility.

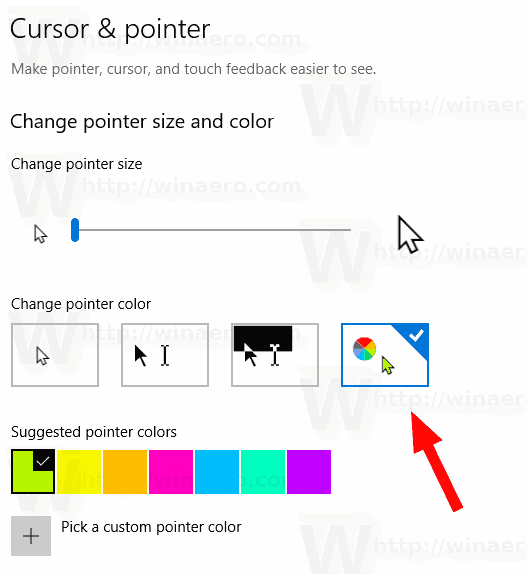
Increment / decrement a property value by 0.If you look at Mac or Windows, you’ll notice that they have a white cursor for pointing. Select the next / previous property or valueĬlick a property name or value then press Tab / Shift+ Tab Hold Shift then click the Color Preview box next to the value Hold Control then click the property valueĬycle through the RGBA, HSLA, and Hex representations of a color value Hold Command then click the property value


Go to the line where a property value is declared Toggle Edit as HTML mode on the currently-selected element Select the next / previous attribute after entering Edit Attributes mode Toggle Edit Attributes mode on the currently-selected element Hold Control+ Alt then click the arrow icon next to the element's name Hold Option then click the arrow icon next to the element's name If the node is already collapsed, this shortcut selects the element above itĮxpand or collapse the currently-selected node and all of its children If the node is already expanded, this shortcut selects the element below itĬollapse the currently-selected node. Select the element above / below the currently-selected elementĮxpand the currently-selected node. Press Control+ O to open the Command Menu, type ! followed by the name of the script, then press Enter Press Command+ O to open the Command Menu, type ! followed by the name of the script, then press Enter Opens the Search tab in the Drawer, which lets you search for text across all loaded resources Supported only in the Elements, Console, Sources, Performance, Memory, JavaScript Profiler, and Quick Source panels. Search for text within the current panel. If DevTools has been in its default position for the entire session, then this shortcut undocks DevTools into a separate window Switch back to whatever docking position you last used.


 0 kommentar(er)
0 kommentar(er)
